PWA
Welcome to Navtark's PWA Development Services page!
At Navtark, we offer top-notch PWA development services that are tailored to meet the unique business requirements of our clients. Our team of experienced developers is dedicated to delivering customized and high-quality PWAs that guarantee seamless user experience across all devices.
What is a PWA?
A PWA (Progressive Web Application) is a web application that has features of both web and native applications. PWAs are designed to offer a seamless user experience across all devices, and they work like any other website, but they have added features like push notifications, offline access, and more. PWAs are developed using web technologies such as HTML, CSS, and JavaScript, and they are accessible through web browsers.
Here are some of the benefits that PWAs offer businesses:
Improved User Experience
Cost-effective
Increased Engagement
Cross-platform Compatibility
Why Choose Navtark for PWA Development Services?
Experienced Team
Customized Solutions
Transparent Communication
Quality Assurance
Ongoing Support
Our PWA development process
Discovery
Design
Development
Testing
Deployment
Maintenance and support
Our Technology Stack




































































Industries Served


Banking & Finance


Ecomm & Retail


Education & Elearning


Govt & Semi Government


Healthcare


Insurance


IT & Consulation


Manufacturing


Media & Entertainment


News Publication & Media


Tech Startup


Telecom
Featured Case Studies


Landscaping Firm Website Development by Navtark
Read how Navtark helped a landscaping firm enhance their online presence through a modern website redesign, improved user experience, custom


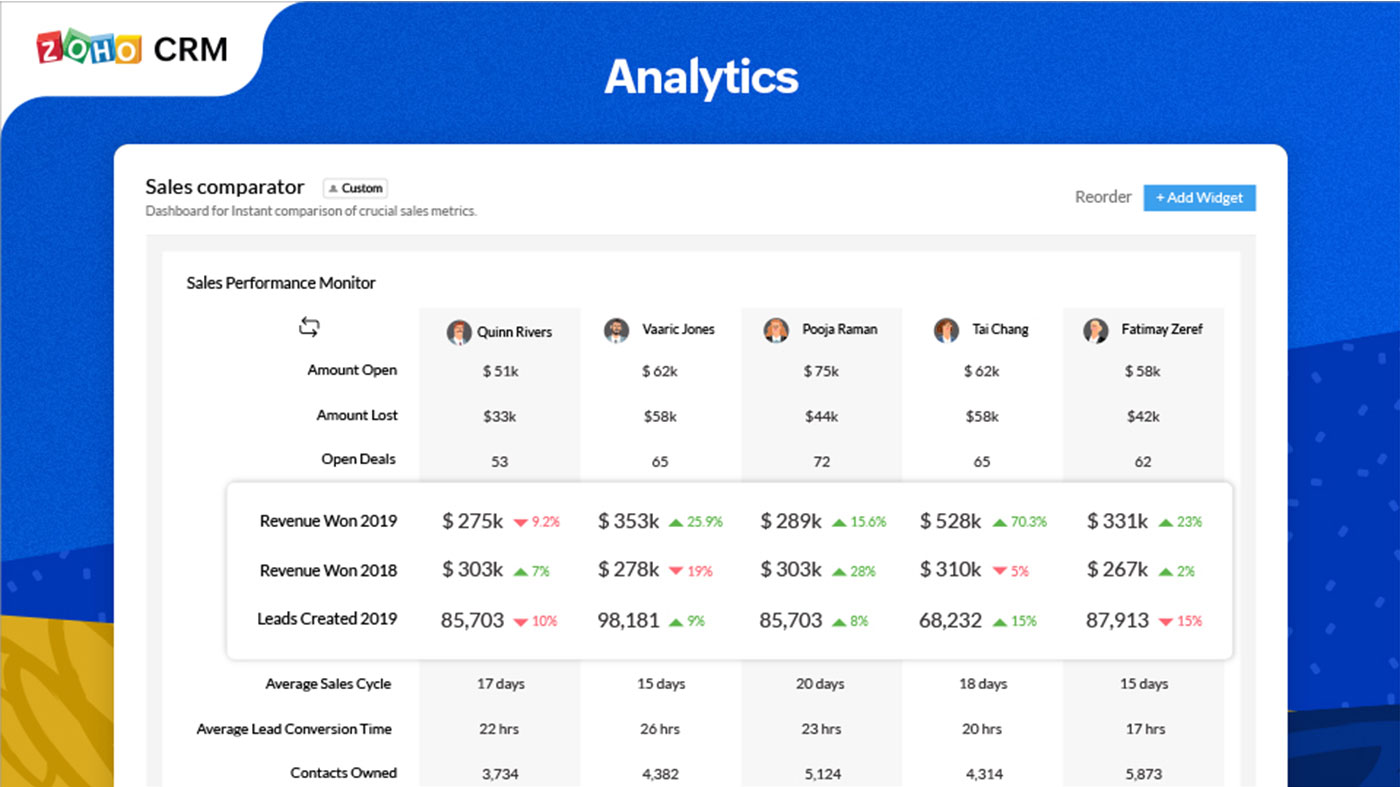
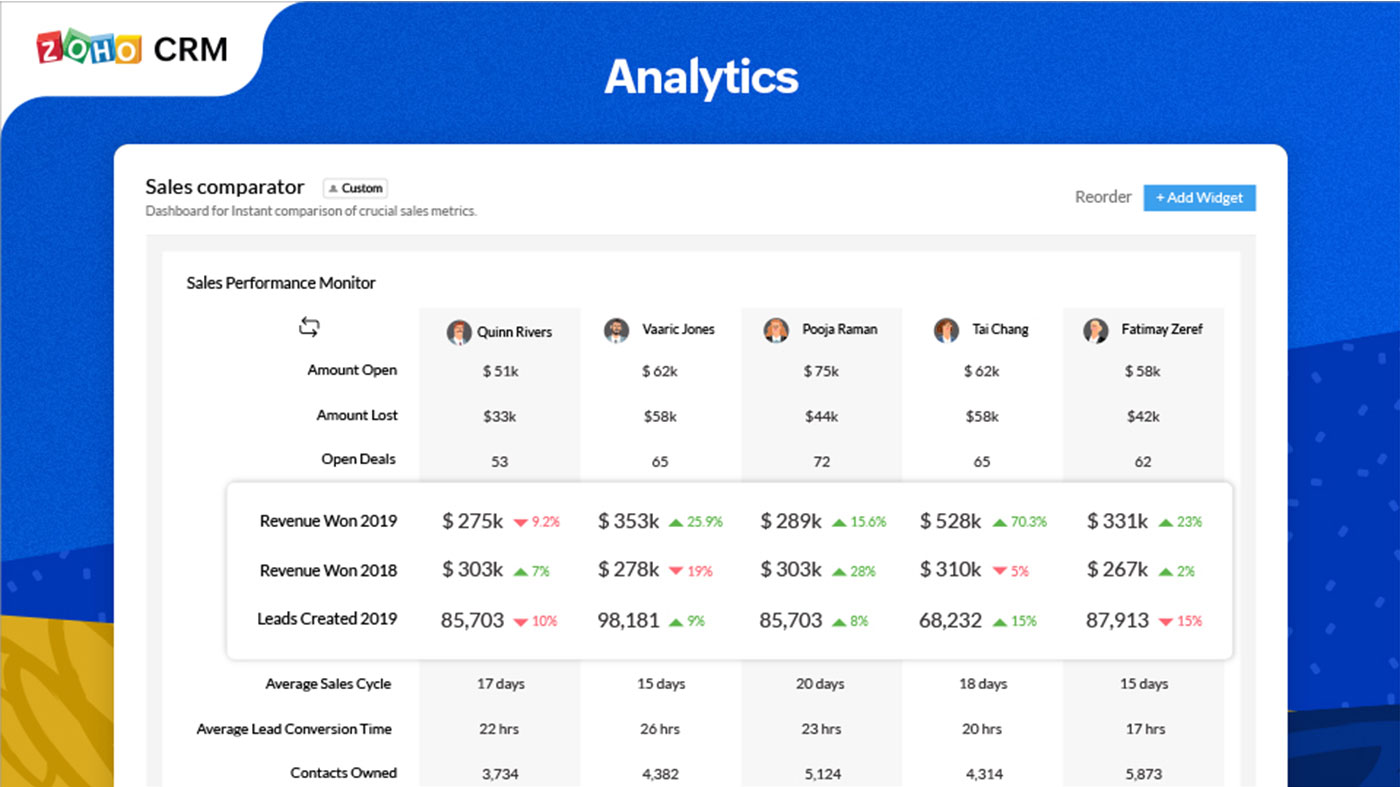
Zoho CRM Implementation and Customization by Navtark
Read how Navtark successfully implemented and customized Zoho CRM for a company, addressing their challenges and achieving streamlined sales processes,


Suite CRM Implementation by Navtark
Discover how Navtark successfully implemented Suite CRM for a growing organization, improving customer relationship management and streamlining sales processes.
Let’s start a new project together
FAQs
What is the difference between a native app and a PWA?
What technologies are used for developing PWAs?
How do I know if a PWA is right for my business?
How long does it take to develop a PWA?
What are the benefits of developing a PWA?
Are PWAs compatible with all devices and browsers?
How much does it cost to develop a PWA?
The cost of developing a PWA can vary depending on the complexity of the project, but generally, PWAs are more cost-effective than developing a native app. It’s best to discuss your specific requirements with a professional PWA development service provider to get an accurate estimate