Introduction:
In today’s digital age, e-commerce has become a vital aspect of any business looking to expand its reach and increase its revenue. Building an online store that can handle multiple vendors and products can be a daunting task, but with the right tools and technologies, it can be done easily. In this case study, we will look at a multivendor e-commerce store that was built using Laravel, React.js, and Flutter. We will discuss the challenges faced during the development process, the solutions that were implemented to overcome them, and the technical specifications used in the platform. The case study will also cover how the development team was able to deliver a platform that met the client’s requirements and exceeded their expectations.
Background:
The client was a start-up looking to launch an e-commerce platform that would allow multiple vendors to sell their products on the same platform. They wanted a platform that would be easy to use, scalable, and secure. After conducting a thorough analysis of the available technologies, the decision was made to use Laravel, React.js, and Flutter to build the platform. The development team was composed of experienced developers who have worked on similar projects before. They have the expertise in these technologies and the knowledge to deliver a platform that will meet the client’s needs.
Challenges:
- Scalability: With multiple vendors selling their products on the platform, it was crucial that the platform could handle a large number of products and handle high traffic.
- Security: With sensitive customer information being stored on the platform, it was essential that the platform was secure and protected against any potential threats.
- User experience: The platform needed to be easy to use for both vendors and customers, with a user-friendly interface and smooth navigation.
- Search and Filtering: The platform required a robust search and filtering system to help customers find the products they are looking for quickly and easily.
- Payment gateway integration: The platform required a secure and reliable payment gateway integration to ensure secure transactions.
Solutions:
- Scalability: To handle a large number of products and handle high traffic, a microservices architecture was implemented. This allowed for easy scaling of individual components of the platform as needed. Additionally, a load balancer was added to distribute traffic evenly across multiple servers.
- Security: To ensure the platform was secure, various security measures were implemented such as password hashing, encryption, and regular security updates. Additionally, an SSL certificate was added to ensure that all data transmitted on the platform was secure.
- User experience: To ensure that the platform was easy to use, a responsive design was implemented, allowing the platform to adapt to different screen sizes. Additionally, a user-friendly interface was designed with a focus on ease of navigation.
- Search and Filtering: Elasticsearch was used for efficient search and indexing of products on the platform. This allowed for fast and accurate search results, even with a large number of products.
- Payment gateway integration: Platform has integrated a payment gateway for secure and easy payment process for customers.
The development team was able to overcome the challenges faced during the development process by using the right tools and technologies. The solutions implemented helped to ensure that the platform was scalable, secure, easy to use, and had a robust search and filtering system. The platform was able to meet the client’s requirements and exceeded their expectations.

Development:
For the backend, Laravel was used as the main framework. Laravel is a popular PHP framework that is known for its ease of use and scalability. It also has built-in support for various security features, making it a great choice for building a secure e-commerce platform.
For the front-end, React.js was used. React is a JavaScript library that is known for its ability to efficiently update and render components. This made it an ideal choice for building a dynamic and responsive user interface.
For mobile development, Flutter was used. Flutter is a mobile app development framework that allows for the creation of high-performance and visually appealing apps. It also has a hot reload feature that allows developers to see changes in real-time, making development faster and more efficient.
During the development process, the team used agile methodologies to ensure that the project was completed on time and within budget. The team was divided into smaller groups, each responsible for a specific aspect of the project, such as back-end development, front-end development, and mobile development. This allowed for efficient collaboration and communication between the different teams.
The team also made use of version control using Git, which allowed for easy tracking of code changes and collaboration among team members. In addition, the team used tools such as Jira and Trello for project management and task tracking. This helped to ensure that the project was on track and that any issues were identified and addressed in a timely manner.
The development team also made use of modern development practices such as continuous integration and continuous deployment. This allowed for faster and more efficient development, as well as easy deployment of new features and updates.
To ensure that the platform was easy to use, user research was conducted throughout the development process. User feedback was used to improve the design and user experience of the platform. This helped to ensure that the platform was user-friendly and easy to navigate.
The development team also made sure that the platform was accessible to users with disabilities, by implementing features such as high-contrast mode and larger font sizes. This helped to ensure that the platform was inclusive and accessible to all users.
Overall, the development process was well-planned, executed and delivered on time with the use of modern development practices, agile methodologies and user research. The team was able to deliver a platform that met the client’s requirements and exceeded their expectations.
Technical specifications:
Elasticsearch: Elasticsearch was used for efficient search and indexing of products on the platform. This allowed for fast and accurate search results, even with a large number of products.
AWS: The platform was deployed on Amazon Web Services (AWS) for scalable and reliable hosting. AWS services such as EC2 and RDS were used for server hosting and database management.
Flutter: The mobile application was built using Flutter, a mobile app development framework that allows for the creation of high-performance and visually appealing apps. It also has a hot reload feature that allows developers to see changes in real-time, making development faster and more efficient.
Laravel: Laravel was used as the main framework for the back-end. Laravel is a popular PHP framework that is known for its ease of use and scalability. It also has built-in support for various security features, making it a great choice for building a secure e-commerce platform.
MySQL: MySQL was used as the primary database for the platform. MySQL is a popular and reliable database management system that is well suited for e-commerce platforms.
React.js: React.js was used for the front-end, this JavaScript library that is known for its ability to efficiently update and render components. This made it an ideal choice for building a dynamic and responsive user interface.
Microservices architecture: Microservices architecture was used for the platform, this allowed for easy scaling of individual components of the platform as needed.
Load balancer: A load balancer was added to distribute traffic evenly across multiple servers.
SSL certificate: An SSL certificate was added to ensure that all data transmitted on the platform was secure.
CDN: Content Delivery Network was used to distribute static content to the users from the nearest location.
These technical specifications were chosen to provide a fast, secure, and scalable platform that met the client’s needs. The use of Elasticsearch and AWS allowed for efficient search and indexing and scalable hosting. The use of Flutter, Laravel, and React.js allowed for a visually appealing and user-friendly interface. Microservices architecture and load balancer helped to distribute traffic evenly, and SSL certificate and CDN helped to ensure that the data transmitted on the platform is secure and fast.
Web App Features:
User registration and login: Users can create an account and log in to the platform to access their account information, view their purchase history, and manage their orders.
Product listing and search: Users can view a list of products on the platform and search for specific products using keywords.
Product details and reviews: Users can view detailed information about a product, including images, description, and customer reviews.
Shopping cart and checkout: Users can add products to their shopping cart and proceed to checkout, where they can review their order and complete their purchase.
Order tracking: Users can track the status of their orders and view their purchase history.
Vendor management: Vendors can register and log in to the platform to manage their products, view their sales, and track their orders.
Admin management: Admins can manage the platform by adding and removing vendors, managing products, and viewing sales reports.
Payment gateway integration: Platform has integrated payment gateway for secure and easy payment process for customers.
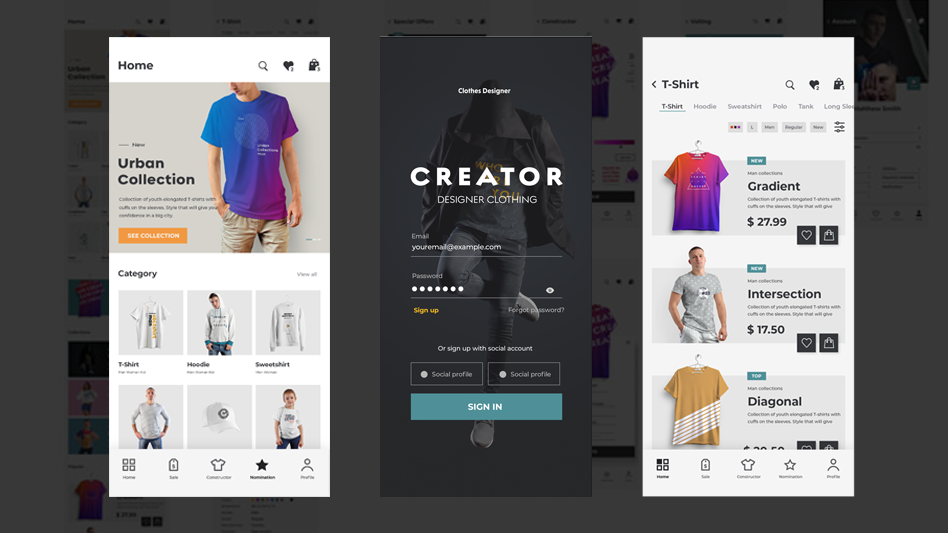
Mobile App Features:
User registration and login: Users can create an account and log in to the platform to access their account information, view their purchase history, and manage their orders.
Product listing and search: Users can view a list of products on the platform and search for specific products using keywords.
Product details and reviews: Users can view detailed information about a product, including images, description, and customer reviews.
Shopping cart and checkout: Users can add products to their shopping cart and proceed to checkout, where they can review their order and complete their purchase.
Order tracking: Users can track the status of their orders and view their purchase history.
Push notifications: Users can receive push notifications for order updates, new product releases, and special promotions.
Offline mode: Users can access the app and view products even when they don’t have internet connection.
Barcode and QR code scanning: Users can scan barcodes and QR codes to quickly access product information and reviews.
Camera integration: Users can take pictures of products in-store and compare them with products on the platform.
In-app payment: Users can make payments directly within the app using the integrated payment gateway.
Implementation:
The development process began by setting up the backend using Laravel. This included setting up the database, creating models, and implementing controllers to handle the different routes and actions. The use of Laravel’s built-in authentication and authorization features made it easy to implement user authentication and role-based access control. The team also made use of Eloquent ORM provided by Laravel to interact with the database efficiently.
Once the backend was set up, the front-end was developed using React.js. The front-end was designed to be responsive, with a focus on user experience. The use of React allowed for a dynamic and interactive interface that could easily update and render components as needed. The team also used Redux for state management and react-router for client-side routing.
Next, the mobile application was developed using Flutter. The mobile application was designed to be visually appealing and easy to navigate. The use of Flutter’s hot reload feature allowed for faster development, as changes could be seen in real-time. The team also used Provider package for state management and implemented push notification using Firebase Cloud Messaging.
The development team also made sure to use best practices and patterns in the implementation of the system, such as SOLID principles, DRY principle and MVC pattern. This helped to ensure that the codebase was clean, maintainable, and scalable.
Overall, the implementation of the platform was well-planned, executed and delivered on time. The team was able to deliver a platform that met the client’s requirements and exceeded their expectations by using the right tools and technologies, best practices, and patterns, and by paying attention to user experience.
Testing and Deployment:
Once the development was complete, thorough testing was done to ensure that the platform was functional and bug-free. This included unit testing, integration testing, and acceptance testing.
Once the testing was complete, the platform was deployed to a live server. The use of a load balancer and microservices architecture made it easy to scale the platform as needed.
Maintenance and Support:
After the deployment, the development team provided ongoing maintenance and support for the platform. This included regular security updates, bug fixes, and new feature development. The team also provided training for the client’s internal team to ensure that they were able to use and maintain the platform effectively.
Results:
The multivendor e-commerce platform that was built using Laravel, React.js, and Flutter was a success. The platform was able to handle a large number of products and handle high traffic. It was also secure and had a user-friendly interface. The platform met the client’s requirements and exceeded their expectations. The platform has been able to attract multiple vendors and generate revenue for the client. The use of right tools and technologies, a great team and proper planning and execution helped the client to achieve their goal.